
WishList Member includes an integration with PayBlue. You can set users to be added to a membership level in WishList Member if they purchase through a PayBlue generated payment button or payment link. This means you can automatically set users to gain access to protected content as soon as they make their purchase.
More details are explained below (including a Video Tutorial).
—
Enable PayBlue Integration
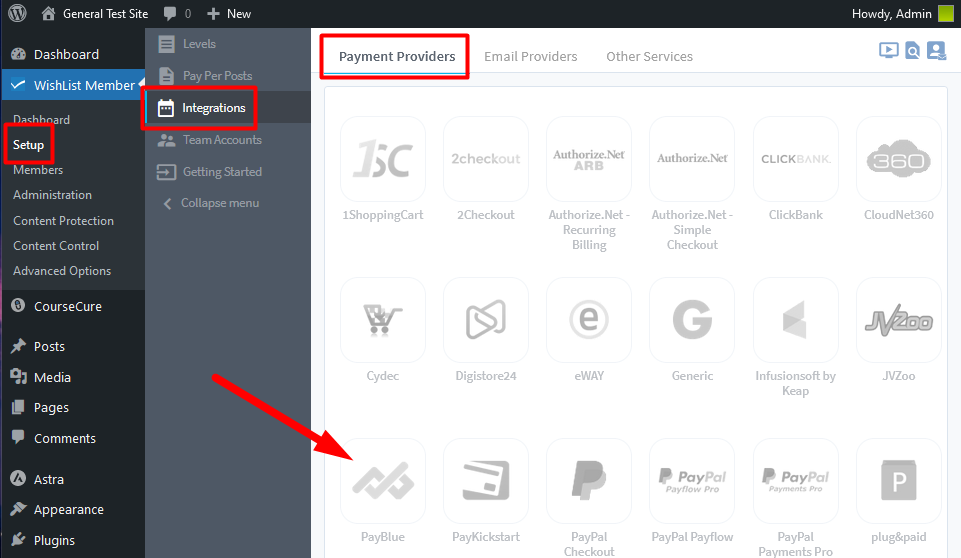
First, you can select and enable the PayBlue option in the Setup > Integrations > Payment Providers section of WishList Member.

—

—
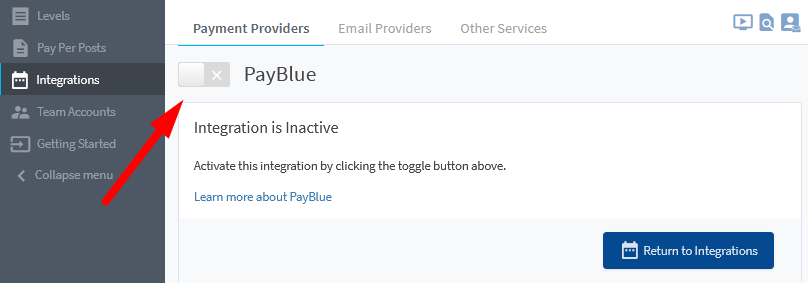
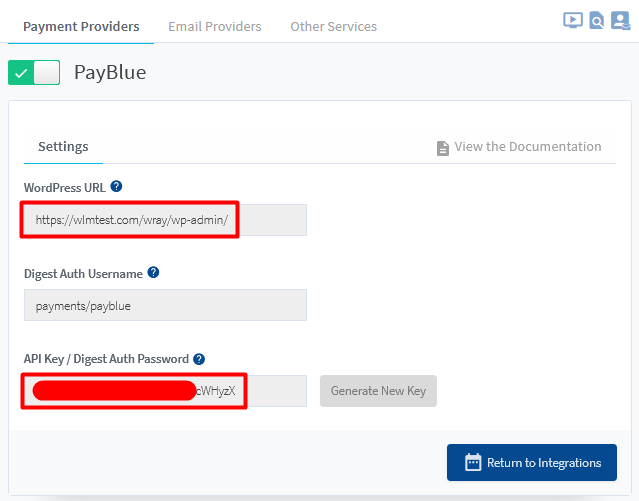
The Settings tab will appear with three fields displayed.
The WordPress URL and the API Key are the two pieces of information needed to connect WishList Member and PayBlue. Your site Login URL will also be needed and we'll touch on that as we run through this integration process below.

—
Connecting WishList Member and PayBlue
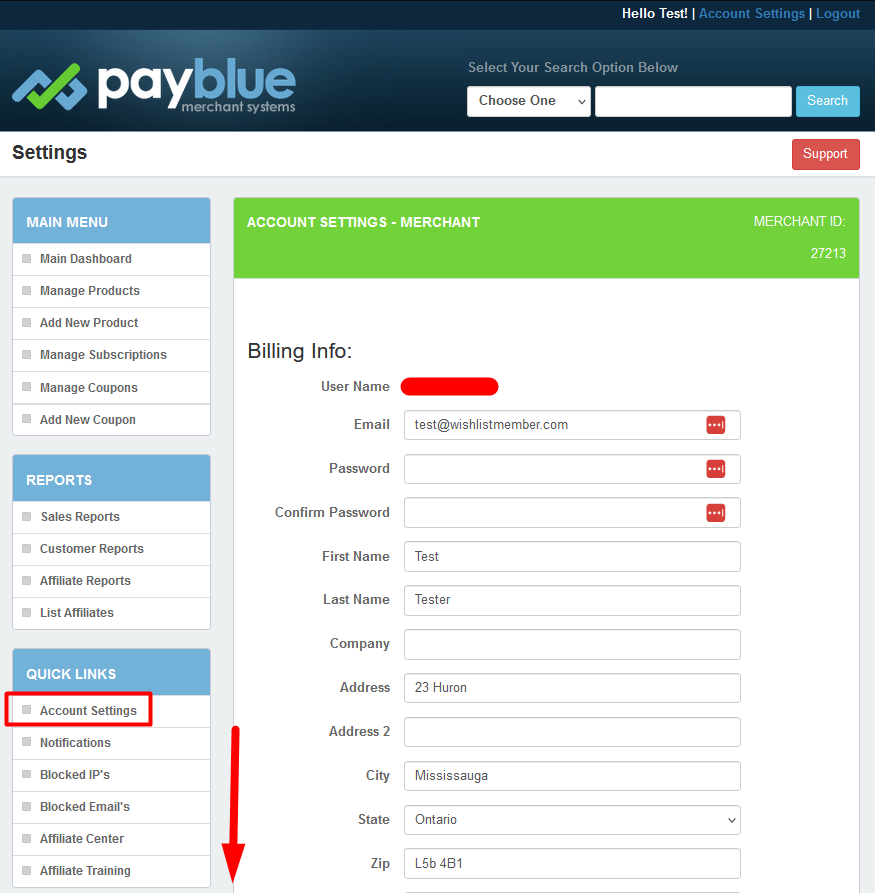
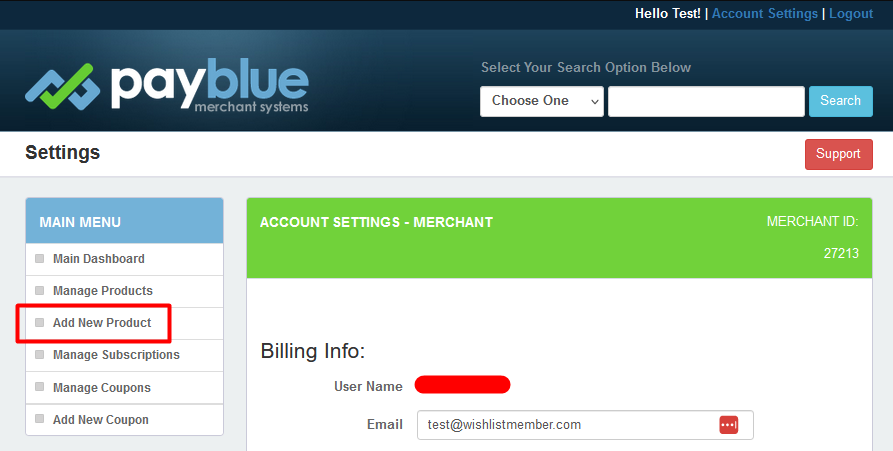
The next step is to login to your PayBlue account and scroll down to the Quick Links > Accounts Settings > Default Membership section.

—
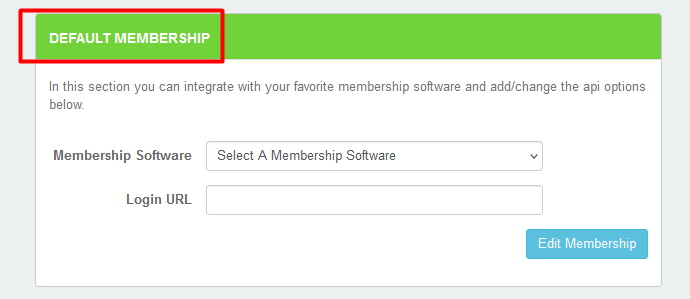
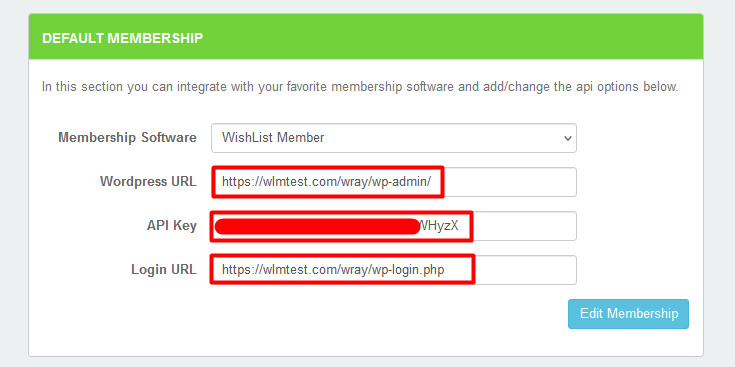
Scroll down the Account Settings section to view the Default Membership options.

—
Select “WishList Member” from the Membership Software dropdown and click the blue “Edit Membership” button.
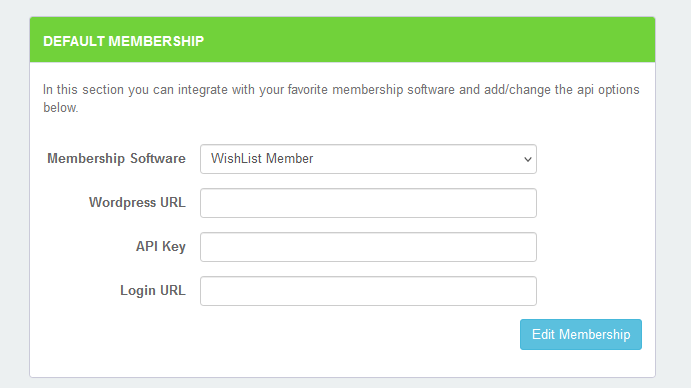
This will set WishList Member as the default membership software and three fields will be displayed.
- WordPress URL
- API Key
- Login URL

—
The WordPress URL and the API Key can be copied from WishList Member and pasted into the corresponding fields in the Quick Links > Accounts Settings > Default Membership section of PayBlue. You will also need to enter the URL of the page your members use to login. This can be a page you created or you can use the default WordPress login page. Example Login URL: https://your-site-url.com/wp-login.php.
Enter the three pieces of information from your WordPress/WishList Member site and click the blue “Edit Membership” button. This will create the connection between PayBlue and WishList Member and will allow for users to be added to a membership level in WishList Member when they purchase through a PayBlue generated payment button or payment link once this setup process is complete.

—
Integrating a PayBlue Product with WishList Member
With the WordPress URL, API Key and Login URL now pasted and saved in PayBlue, you can create a new product or edit an existing product in PayBlue to add the user to a membership level in WishList Member when they pay.
In this example, we will be creating a new product. This can be done by clicking the “Add New Product” option in the Main Menu section in PayBlue.

—
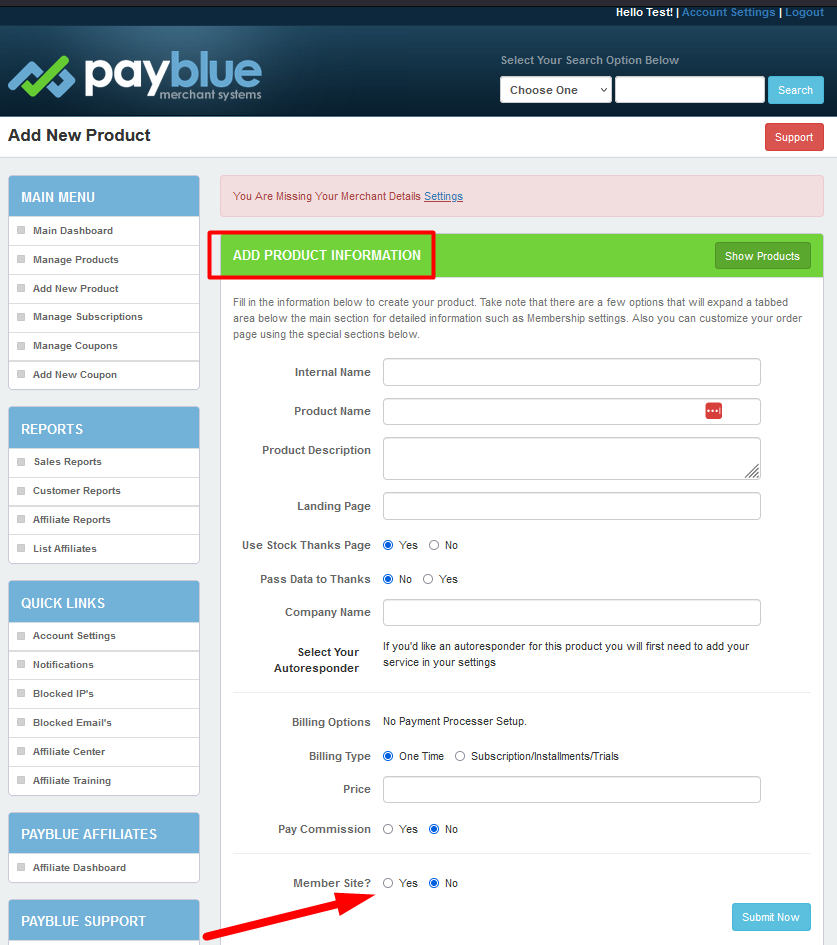
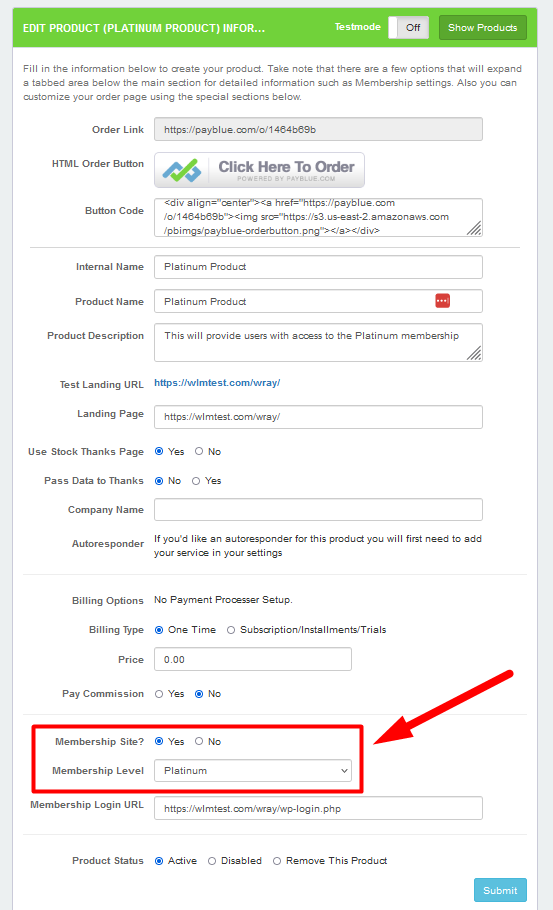
The “Add Product Information” section will appear. Create your product with the PayBlue settings of your choice by filling in the appropriate fields (give it a product name, internal name, etc.) and then you can configure the WishList Member related settings for the product.
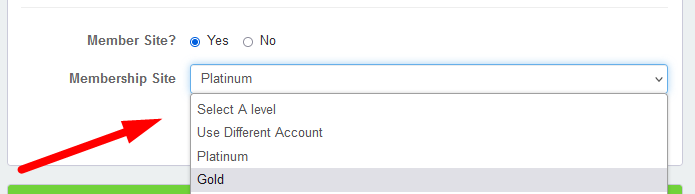
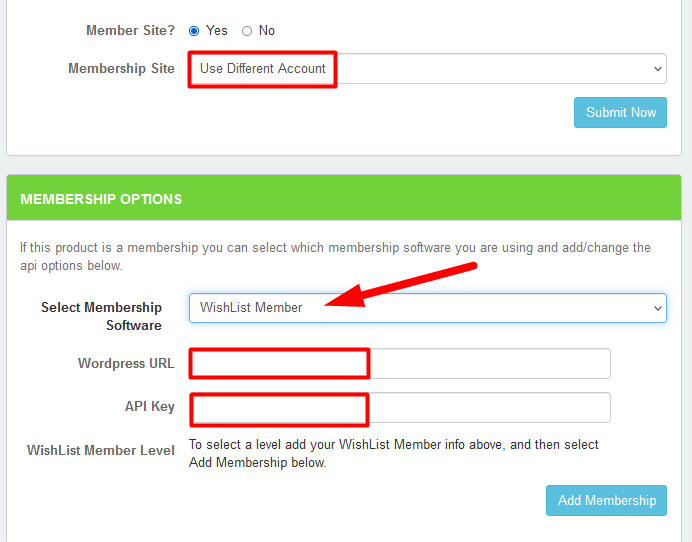
This can be done by selecting the “Yes” radio button under the “Member Site?” question and the “Membership Site” dropdown will appear.
—

—
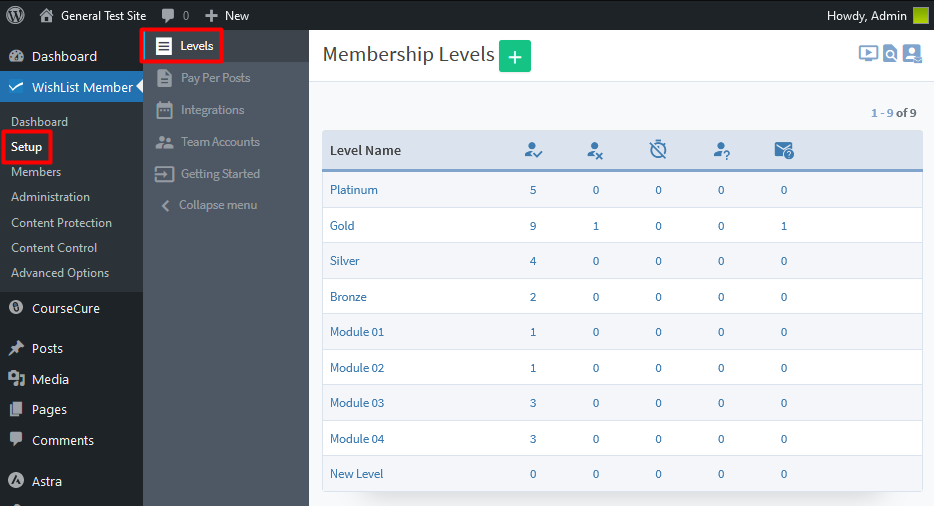
The “Membership Site” dropdown will appear and it will display all the membership levels from the Setup > Levels section in WishList Member.
This is a screenshot of where those membership levels are being pulled from within WishList Member.

—
You can select the membership level you want members to be added to when they purchase.

—
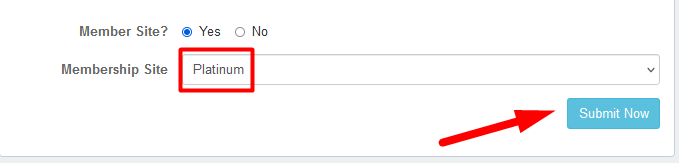
In this example, the Platinum membership level has been selected. You can click the blue “Submit Now” button to create your product.

—
Your product is now created in PayBlue and it is connected to the membership level in WishList Member.
Once your product is created, you can confirm the Membership Site radio button is set to “Yes” and the membership level you want applied to members is selected in the “Membership Level” dropdown for the product.

—
Payment Link / Payment Button
The final step is placing your PayBlue payment button or payment link onto a page on your site. Anyone who uses that button/link to purchase will be automatically added to the Platinum membership level in WishList Member and will be able to access any content assigned to that membership level.
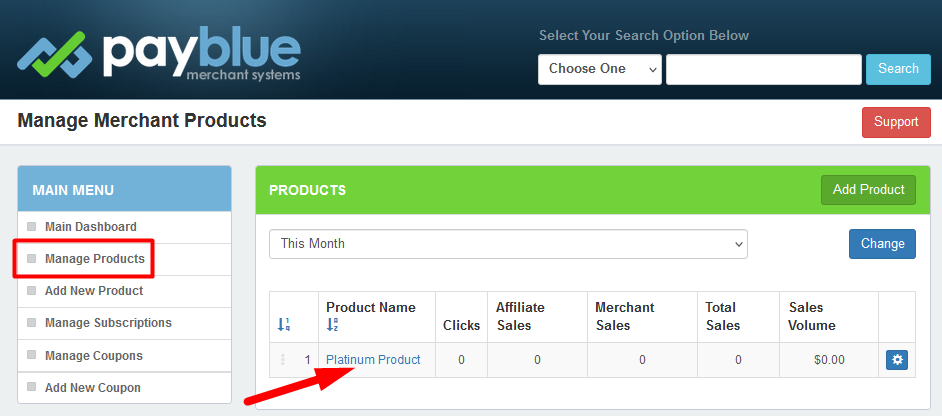
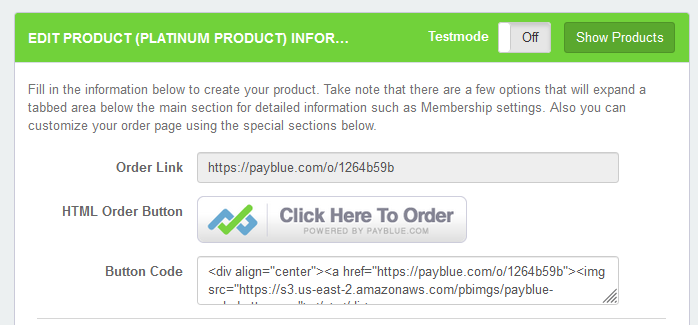
You can access the purchase button/link for your product in the Manage Products section in PayBlue. Click the Product Name or the gear icon.

—
The Edit Product section will appear and you will see the available options for your purchase button/link.

—
You can use the payment button or payment link on any of your site pages or posts (including your sales page).

—