You can customize the Stripe payment form on your site by editing the button, adjusting the text that appears and adding your own logo. This helps you control the purchase and registration experience for your members.
WishList Member includes an integration with Stripe. All the details on the full integration process (including a Video Tutorial) can be found right here.
This article is looking into editing the Stripe payment form that appears when a user clicks to purchase access on a site.
The Stripe payment form can be edited by clicking on the Configure button in the Setup > Integrations > Payment Providers > Stripe > Settings section in WishList Member. (As mentioned, if you are looking for more details on the full integration setup, we recommend checking that out here).

—
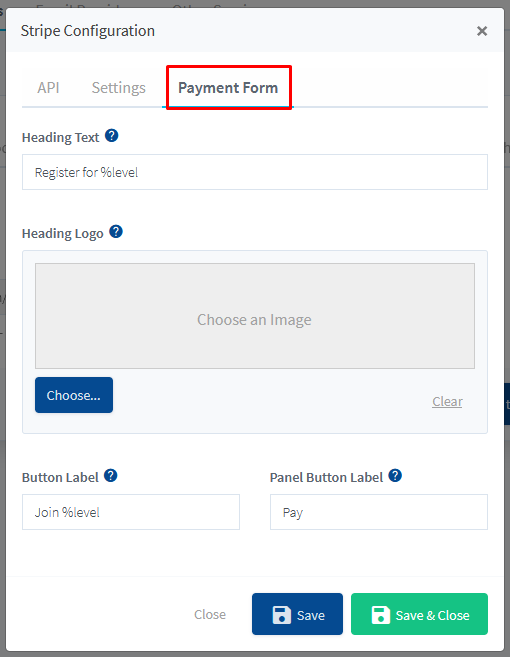
The Stripe Configuration popup appears and you can select the Payment Form tab.

—
You have the option to adjust any of the following settings. This will control how the form will appear to the user on the site when they run through the purchase and registration process.
Heading Text. The top of the payment form will display the text in this field. The default message is: Register for %level. Note: %level will automatically be replaced by the name of the membership level on the live site. Example: Register for Gold.
Heading Logo. An image can be shown on the top of the payment form. You can add your logo or any image you would like to appear.
Button Label. The button that is inserted on the page. The payment payment form will appear when a user clicks this button. The default message is: Join %level. Note: %level will automatically be replaced by the name of the membership level on the live site. Example: Join Gold.
Panel Button Label. The button within the payment form. A user clicks this button to pay. The default message is: Pay. You can change this if you’d like.
You can click the Save & Close button when finished and your setting will be applied to the form.
—
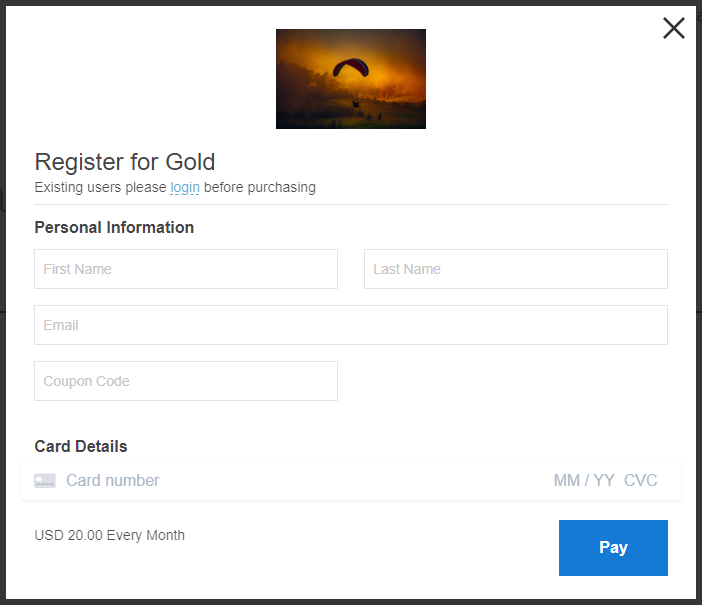
Below is a screenshot example of how the Stripe payment form appears on the site to a user. In this case, an image has been added as the Heading Logo.

—
You can configure the Stripe payment form to appear how you want. Adding your site logo and adjusting the button and text is another way to customize and personalize your membership site.
Additional information related to the Stripe integration with WishList Member is included below.
Additional Stripe Integration Articles
The Stripe Integration with WishList Member Knowledge Base article has more information (including a Video Tutorial) on setting up the integration between WishList Member and Stripe.
The Stripe Integration – Prorated Payments Knowledge Base article has more information (including screenshots) on accepting prorated payments for membership levels.
The Stripe Integration – Profile Page Knowledge Base article has more information (including screenshots) on displaying a Profile Page for members.
The CSS – Registration Form / Buttons Styling Knowledge Base article has more information about styling your registration button/form.