There are some instances when a Registration Form or certain purchase buttons (Example: Stripe, eWay, etc.) may not appear to be styled as desired. That styling is not actually handled by WishList Member. Instead, we leave that up to the Theme to handle. Most Themes handle this, but some do not.
That all being said, there is an option to add custom CSS code either by using the specific CSS editor for the Theme (some Themes include this option) or by using the CSS Editor in WishList Member.
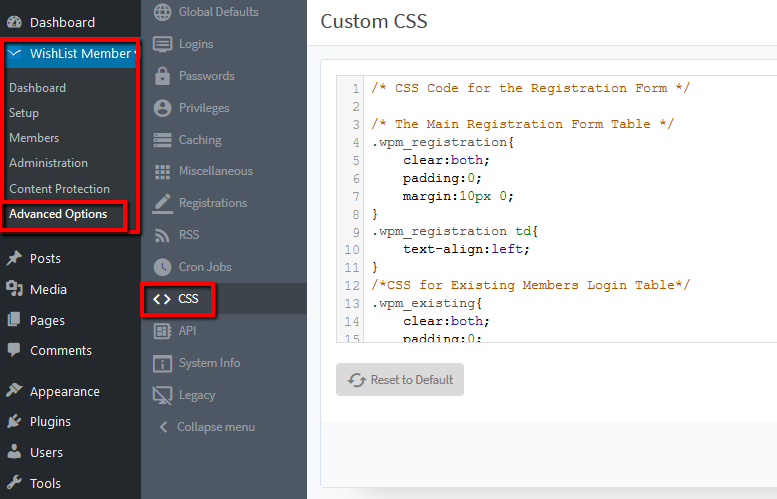
The WishList Member CSS Editor is located in the Advanced Options > CSS section of WishList Member.

Below is some sample CSS to start with:
“`/* WishList Member Registration Form */
.wlm3-form .wlm3-form-group .wlm3-form-field {
padding: 15px 10px;
font-size: 15px;
}
.wlm3-form input[type=”submit”] {
padding: 15px 30px;
border: none;
background: #000;
color: #fff;
font-size: 15px;
}
/* WishList Member Pop up payment (i.e. Stripe) Button */
.regform-button.go-regform {
width: auto;
background: #0050a0;
color: #fff;
font-size: 15px;
padding: 15px 10px;
border-radius: 5px;
}“`