The Webhooks Integration with WishList Member allows WishList Member to send (outgoing) data when certain events occur in WishList Member and trigger actions when data is received (incoming) from external sources.
Table of Contents
Enabling WebHooks Integration with WishList Member Integration
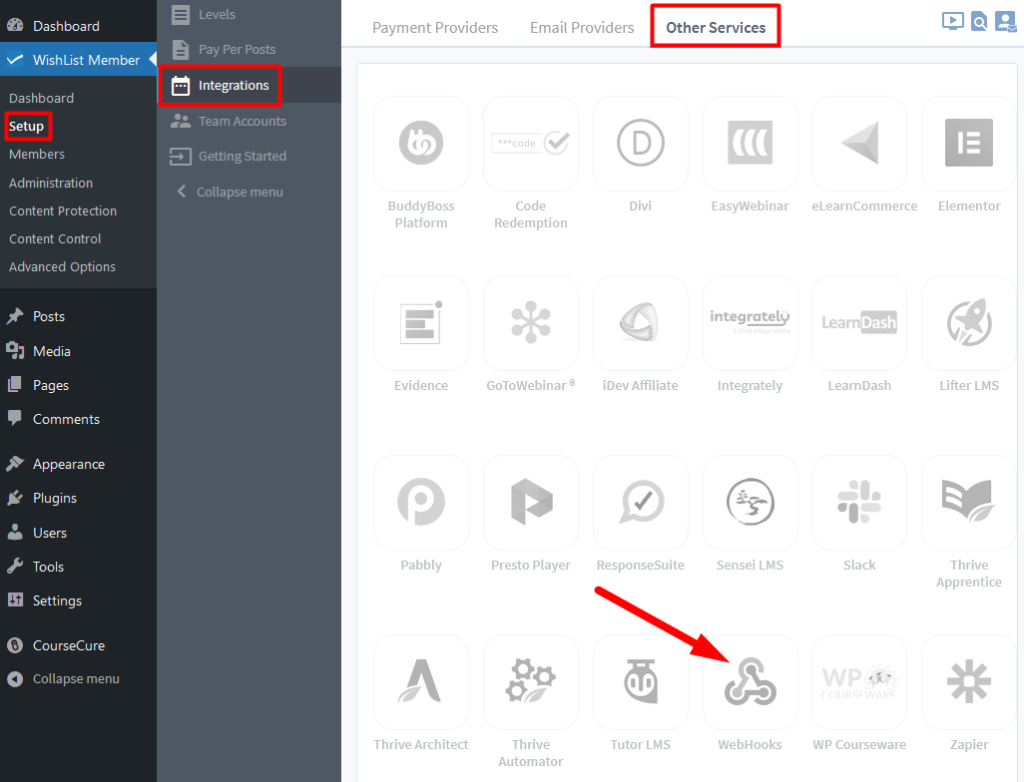
Go to the Setup > Integrations > Other Services > section in WishList Member and select WebHooks.

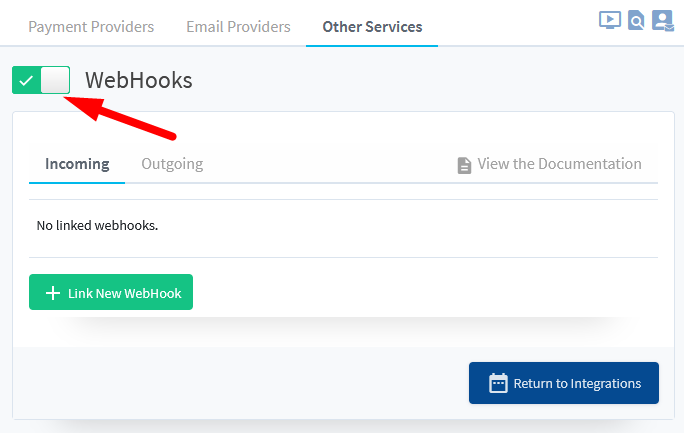
Enable the WebHooks integration by turning the toggle switch on.

Incoming WebHooks
Incoming WebHooks can be configured under the “Incoming” tab.
It allows external applications to add, remove, cancel and uncancel a user to/from membership levels and pay per posts in WishList Member via HTTP Posts sent to the URLs provided by WishList Member.
Furthermore, user account will be created if it doesn't exist yet.
Creating Incoming WebHooks
- Click the “Link New WebHook” button.
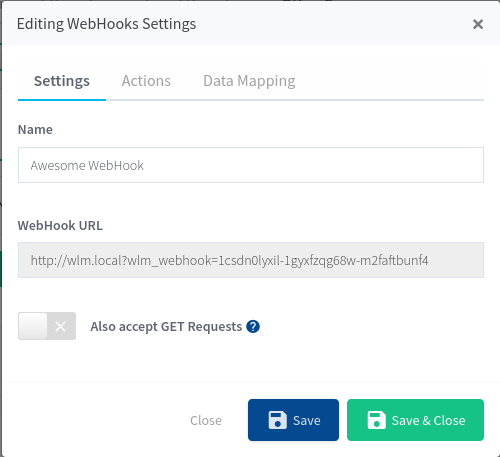
- Enter a name for your WebHook in the Name filed under the “Settings” tab.

- Configure the WebHook under the “Actions” tab. See Actions for more info.

- You may also configure the “field names” under the “Data Mapping” tab if the fields do not match WishList Member's default field names. See Data Mapping for more info.

- Click “Save” or “Save & Close”.
- You may now use the auto-generated URL for your incoming webhook to trigger actions in WishList Member.
See Sample cURL Request for a technical example.
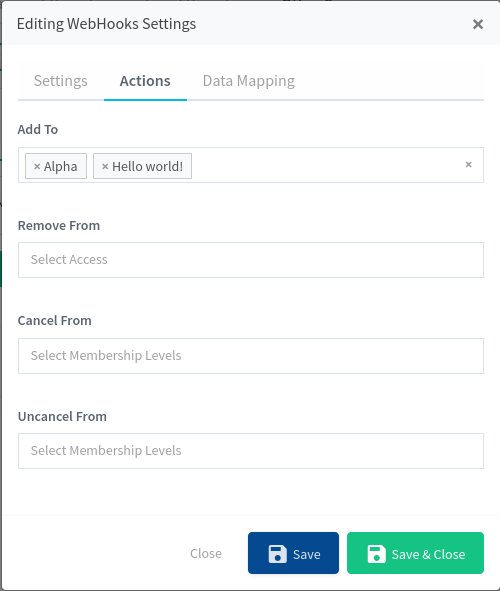
Actions
Incoming WebHooks allows you to trigger 4 actions in WishList Member.
Add To
This action adds a user to:
- Membership Levels
- Pay Per Posts
Remove From
This action removes a user from:
- Membership Levels
- Pay Per Posts
Cancel From
This action cancels a user from:
- Membership Levels
Uncancel From
This action uncancels a user from:
- Membership Levels
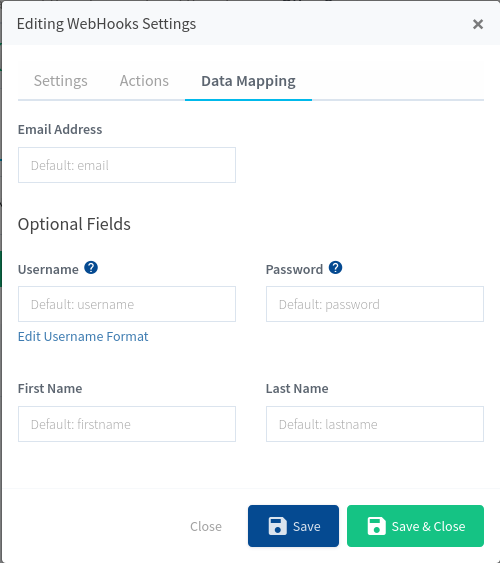
Data Fields
By default WishList Member's WebHooks integration accepts the following data fields:
Required Field:
email– Email address.
Optional Fields:
username– User's username. Will be auto-created based on the configured “Username Format” if not specified.password– User's password. Will auto-generated if not specified.firstname– User's first name.lastname– User's last name.
Data Mapping
Should your application send data fields with different names, you may choose to map them under the “Data Mapping” tab.
Sample cURL Request
Request:
curl -X POST -d "[email protected]&firstname=John&lastname=Doe" {incoming-webhook-url}Response:
{
"success": 1,
"code": 1
}Outgoing WebHooks
Outgoing WebHooks can be configured under the “Outgoing” tab.
This allows the Webhooks Integration with WishList Member to send data to URLs your provided when a user is added, removed, cancelled, uncancelled, expired, unexpired to/from membership levels and pay per posts.
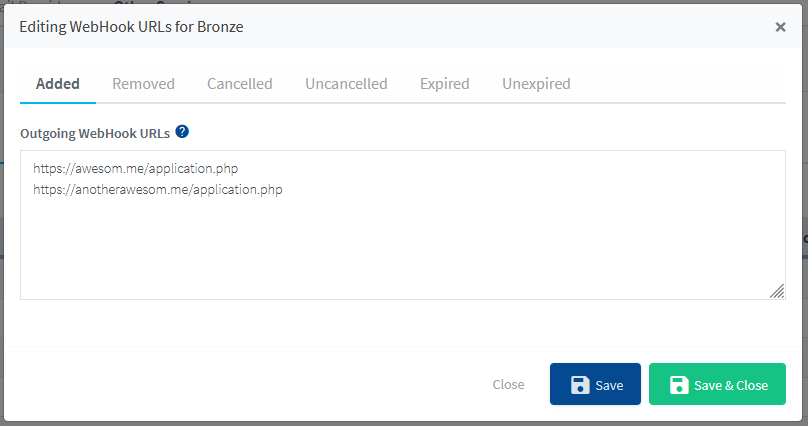
Configuring Outgoing WebHooks
- Choose a Membership Level or Pay Per Post to configure.
- This will open a popup with 6 tabs, each representing an event.
- Choose the event that you wish to monitor and enter the URL or URLs (one URL per line) that you want the outgoing webhook data to be sent to.

- Click “Save” or “Save & Close”.
Events
Outgoing WebHooks allows you to monitor 6 events in WishList Member.
When Added
This event is fired when a user is added to:
- Membership Levels
- Pay Per Posts
When Removed
This event is fired when a user is removed from:
- Membership Levels
- Pay Per Posts
When Cancelled
This event is fired when a user is cancelled from:
- Membership Levels
When Uncancelled
This event is fired when a user is uncancelled from:
- Membership Levels
When Expired
This event is fired when a user is expired from:
- Membership Levels
When Unexpired
This event is fired when a user is unexpired from:
- Membership Levels
Outgoing WebHook Data
The following data are sent to the Outgoing WebHook URL(s)
trigger(string) Triggered event. Can be one of “add”, “remove”, “cancel”, “uncancel”, “expire”, “unexpire”trigger_levels(array) Array of Level and Pay Per Post IDs that triggered the event.id(integer) User IDemail(string) User Emaillogin(string) User Login (aka Username)firstname(string) First Namelastname(string) Last Namenicename(string) Nice Namedisplay_name(string) Display Namelevels(array) Array of membership level objects assigned to the user keyed by the membership level ID.pay_per_posts(array) Post IDs of the Pay Per Posts that the user has access to grouped by post type.
Sample Data:
{
"trigger": "add",
"trigger_levels": [
"payperpost-1"
],
"id": "1234",
"email": "[email protected]",
"login": "[email protected]",
"firstname": "John",
"lastname": "Doe",
"nicename": "ema-il",
"display_name": "John Doe",
"levels": {
"1650533556": {
"Level_ID": "1650533556",
"Name": "Alpha",
"Timestamp": "1657204233",
"Cancelled": 0,
"CancelDate": 0,
"CancelDateReason": "",
"CancelledDate": 0,
"Pending": 0,
"UnConfirmed": 0,
"Expired": 0,
"ExpiryDate": 0,
"SequentialCancelled": 0,
"Scheduled": 0,
"ParentLevel": 0,
"Active": 1,
"Status": [
"Active"
],
"TxnID": "WL-56-1650533556"
},
},
"pay_per_posts": {
"page": [
2
],
"post": [
1
]
}
}Custom Registration Fields
Custom registration fields have been included in the data sent by Outgoing WebHooks since WishList Member v3.22.6.
Custom fields are automatically prepended with “custom_” so if you created a custom registration form with a custom registration field named “motto” then the Outgoing WebHook will send it as “custom_motto“.
Sample Data with custom fields:
{
"trigger": "add",
"trigger_levels": [
"payperpost-1"
],
"id": "1234",
"email": "[email protected]",
"login": "[email protected]",
"firstname": "John",
"lastname": "Doe",
"nicename": "ema-il",
"display_name": "John Doe",
"custom_motto": "I believe I can fly",
"custom_tshirt_size": "Large",
"levels": {
"1650533556": {
"Level_ID": "1650533556",
"Name": "Alpha",
"Timestamp": "1657204233",
"Cancelled": 0,
"CancelDate": 0,
"CancelDateReason": "",
"CancelledDate": 0,
"Pending": 0,
"UnConfirmed": 0,
"Expired": 0,
"ExpiryDate": 0,
"SequentialCancelled": 0,
"Scheduled": 0,
"ParentLevel": 0,
"Active": 1,
"Status": [
"Active"
],
"TxnID": "WL-56-1650533556"
},
},
"pay_per_posts": {
"page": [
2
],
"post": [
1
]
}
}—
Please feel free to reach out to our support team if you have any questions.